Mascot Design
Mascot Persona
The goal for the mascot design is to create something that is: smart, helpful, and positive. Easy right? However, it also has to blend well with ANY brand and website and feel “human” without deceiving the user that it is an AI. The mascot will have to be an element that is placed inside the Chat UI (in varying sizes) and email communications.
First round of sketching/illustrations
Some of the symbolic elements I tried were the AI Spark symbol, speech bubble, and brain. However, none of them had a human element that I felt was required.

Second round of sketching/illustrations
Then I came up with the idea of using a letter that represents the AI’s “name”. As we were going to enable companies to name their AI and customize the colors, it would be easy to programmatically associate the letter in the design with the chosen name. And since names are a big part of a human’s identity using the letter in the mascot design transfers some humanity to the mascot. I chose the name “Viv” to be the default AI name as “Viv” feels bright, positive, and helpful. To make the design unique, I created a customized typeface that is rounded and fun.

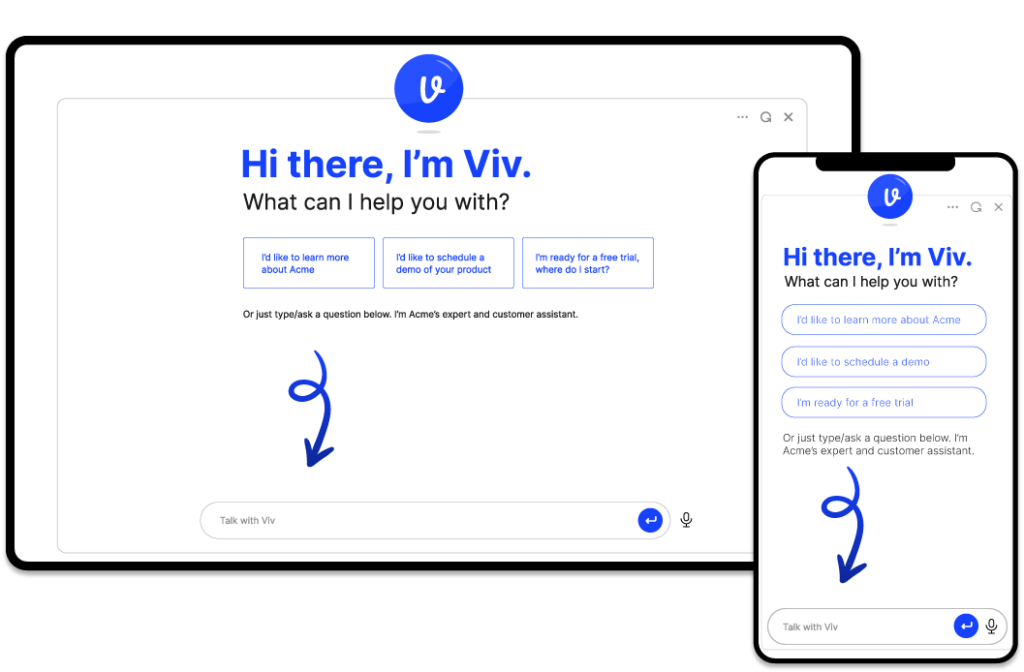
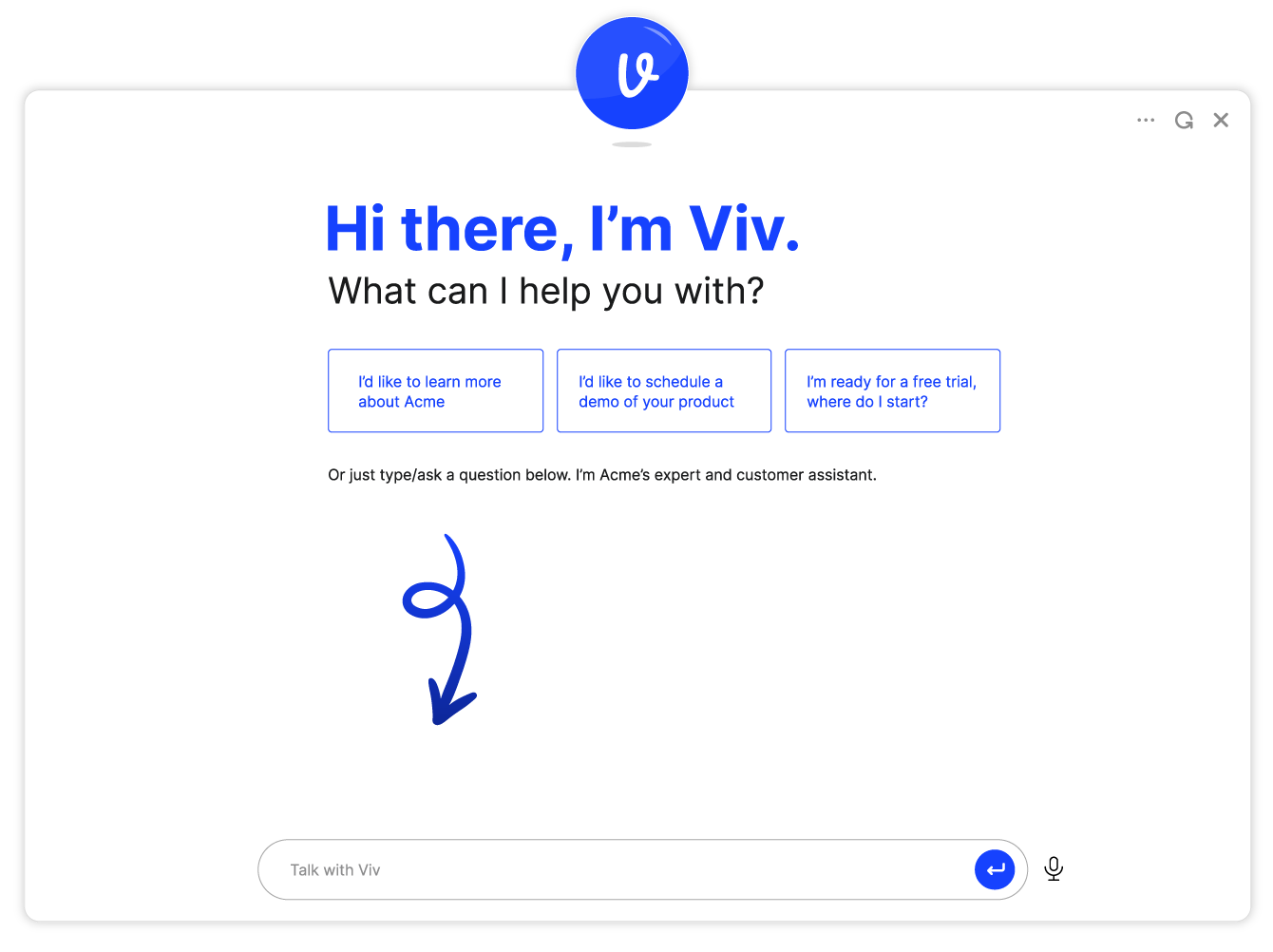
High Fidelity Design
To add some vibrance and polish, I chose a deep blue color for a default palette and added a glossy finish. Companies can select to use their own color instead of the blue and a contrasting color for the letter. I added a shadow under the mascot to give it some depth and provide an opportunity for movement.